
The NFL Play History was my second freelance project for Simplebet. I was the only front-end programmer, and my task was to recreate the designer’s animations in Flutter, and connect them to a live match data feed.
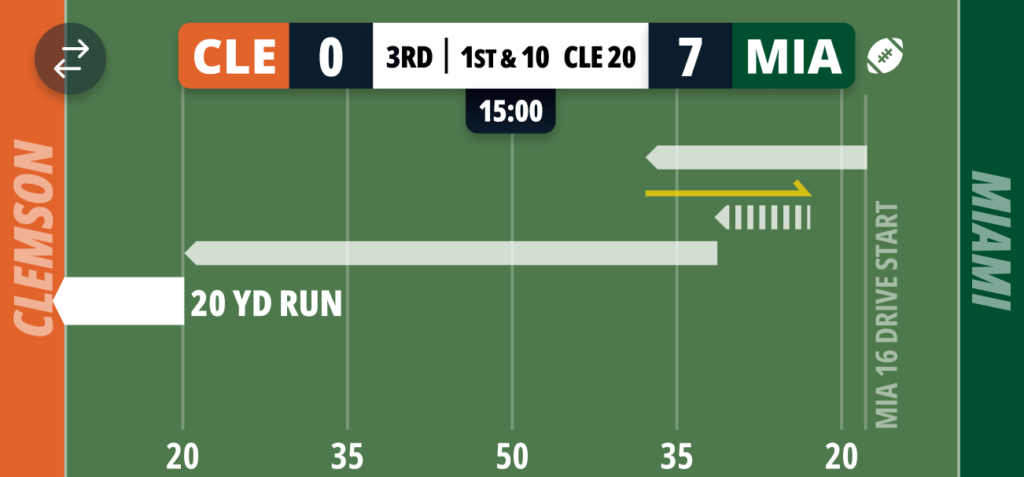
This project built on the concept of the NFL Visualizer but with simplified visuals. The idea was to represent plays from NFL matches in almost live conditions, using different arrows for different types of plays.
Each animation was then tied to a back-end event containing all the data to draw the arrows on the field at the right position and with the right length. A lot of mathematics were involved in both the creation of the animations and the calculations for position and length.